Salesforce JavaScript-Developer-I Salesforce Certified JavaScript Developer (JS-Dev-101) Exam Practice Test
Total 219 questions
Salesforce Certified JavaScript Developer (JS-Dev-101) Questions and Answers
A developer creates a simple webpage with an input field. When a user enters text in
the input field and clicks the button, the actual value of the field must be displayed in the
console.
Here is the HTML file content:
<input type =” text” value=”Hello” name =”input”>
<button type =”button” >Display </button>
The developer wrote the javascript code below:
Const button = document.querySelector(‘button’);
button.addEvenListener(‘click’, () => (
Const input = document.querySelector(‘input’);
console.log(input.getAttribute(‘value’));
When the user clicks the button, the output is always “Hello”.
What needs to be done make this code work as expected?
A developer needs to test this function:
01 const sum3 = (arr) => (
02 if (!arr.length) return 0,
03 if (arr.length === 1) return arr[0],
04 if (arr.length === 2) return arr[0] + arr[1],
05 return arr[0] + arr[1] + arr[2],
06 );
Which two assert statements are valid tests for the function?
Choose 2 answers
A developer has an ErrorHandler module that contains multiple functions.
What kind of export should be leveraged so that multiple functions can be used?
Refer to the following code:
class Vehicle{
constructor(plate){
this.plate = plate;
}
}
class Truck extends Vehicle{
constructor(plate, weight){
//Missing code
this.weight = weight;
}
displayWeight(){
console.log(`The truck ${this.plate} has a weight of ${this.weight}lb.`);
}
}let myTruck = new Truck('123Ab',5000);
myTruck.displayWeight();
Which statement should be added to missing code for the code to display 'The truck 123AB has a
weight of 5000lb.
Refer to the following code:
function test (val) {
If (val === undefined) {
return ‘Undefined values!’ ;
}
if (val === null) {
return ‘Null value! ’;
}
return val;
}
Let x;
test(x);
What is returned by the function call on line 13?
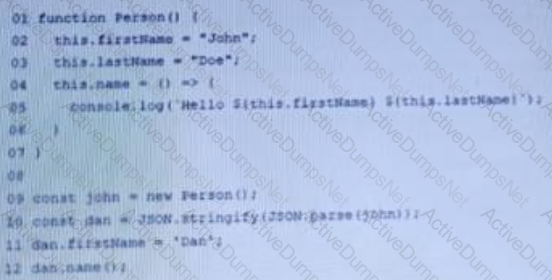
At Universal Containers, every team has its own way of copying JavaScript objects. The code snippet shows an Implementation from one team:

What is the output of the code execution?
A developer has two ways to write a function:
Option A:
function Monster(){
this.growl = ()=>{
console.log('Grr!');
}
}
Option B:
function Monster(){};
Monster.prototype.growl = ()=>{
console.log('Grr!');
}
After deciding on an option, the developer creates 1000 monster objects.
How many growl methods are created with Option A and Option B?
Given the code below:
Which three code segments result in a correct conversion from number to string? Choose 3 answers
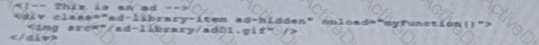
Universal Containers recently launched its new landing page to host a crowd-funding
campaign. The page uses an external library to display some third-party ads. Once the page is
fully loaded, it creates more than 50 new HTML items placed randomly inside the DOM, like the
one in the code below:

All the elements includes the same ad-library-item class, They are hidden by default, and they are randomly displayed while the user navigates through the page.
A developer writes the code below to calculate the factorial of a given number
function sum(number){
return number * sum(number-1);
}
sum(3);
what is the result of executing the code.
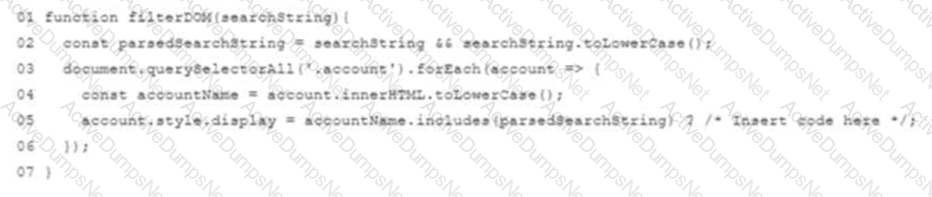
Given the JavaScript below:

Which code should replace the placeholder comment on line 06 to hide accounts that do not match the search string?
Which two code snippets show working examples of a recursive function?
Choose 2 answers
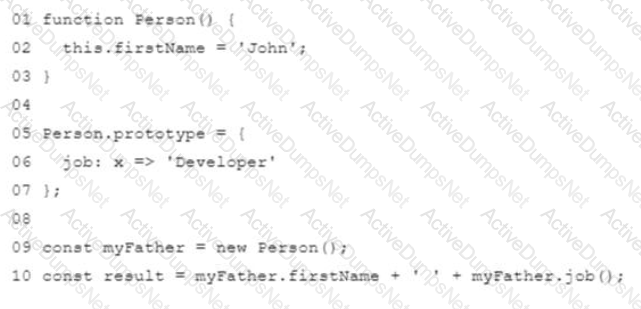
Refer to the code below:

What is the value of result after line 10 executes?
Considering type coercion, what does the following expression evaluate to?
True + ‘13’ + NaN
Which statement accurately describes the behaviour of the async/ await keyworks ?
Which option is a core Node,js module?
Refer to the code below:
const event = new CustomEvent(
//Missing Code
);
obj.dispatchEvent(event);
A developer needs to dispatch a custom event called update to send information about
recordId.
Which two options could a developer insert at the placeholder in line 02 to achieve this?
Choose 2 answers
In the browser, the window object is often used to assign variables that require the broadest scope in an application Node.js application does not have access to the window object by default.
Which two methods are used to address this ?
Choose 2 answers
Refer to the following object:
const cat ={
firstName: ‘Fancy’,
lastName: ‘ Whiskers’,
Get fullName() {
return this.firstName + ‘ ‘ + this.lastName;
}
};
How can a developer access the fullName property for cat?
A developer is leading the creation of a new web server for their team that will fulfill API requests from an existing client.
The team wants a web server that runs on Node.Js, and they want to use the new web framework Minimalist.Js. The lead developer wants to advocate for a more seasoned back-end framework that already has a community around it.
Which two frameworks could the lead developer advocate for?
Choose 2 answers
Refer to the code below:
Const pi = 3.1415326,
What is the data type of pi?
myArraym can have one level, two levels, or more levels.
Which statement flattens myArray when it can be arbitrarily nested?
Refer to the code below:
Function changeValue(obj) {
Obj.value = obj.value/2;
}
Const objA = (value: 10);
Const objB = objA;
changeValue(objB);
Const result = objA.value;
What is the value of result after the code executes?
developer is trying to convince management that their team will benefit from using
Node.js for a backend server that they are going to create. The server will be a web server that
handles API requests from a website that the team has already built using HTML, CSS, and
JavaScript.
Which three benefits of Node.js can the developer use to persuade their manager?
Choose 3 answers:
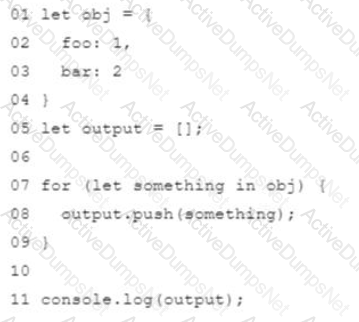
Refer to the following code:

What is the output of line 11?
developer removes the HTML class attribute from the checkout button, so now it is
simply:
.
There is a test to verify the existence of the checkout button, however it looks for a button with
class= “blue”. The test fails because no such button is found.
Which type of test category describes this test?
A developer has an is Dog function that takes one argument cat. They want to schedule the function to run every minute.
What is the correct syntax for scheduling this function?
A developer wants to create an object from a function in the browser using the code
below:
Function Monster() { this.name = ‘hello’ };
Const z = Monster();
What happens due to lack of the new keyword on line 02?
Refer to the string below:
const str = 'Salesforce';
Which two statements result in the word 'Sales'?
Choose 2 answers
Refer to the following code:
<html lang=”en”>
<body>
<div onclick = “console.log(‘Outer message’) ;”>
<button id =”myButton”>CLick me<button>